Next steps
Conduct usability testing to identify any friction points and further refine the calculator’s interaction flow.
Continuously gather user feedback through surveys and analytics to drive future enhancements and feature expansions.



The goal of this project was to design and implement an intuitive and user-friendly Solar Panel Savings Calculator for a renewable energy company. The calculator helps potential customers estimate their savings by installing solar panels, guiding them through a series of questions regarding their energy usage, roof specifications, and location. It then provides them with a personalized recommendation based on their inputs.
While there is a growing interest in sustainable energy solutions, many users face challenges in understanding the complex technicalities and financial aspects of solar panel installation.
The primary goal of the project was to design and implement a solar panel savings calculator that:
I was the UI/UX Designer for this project, responsible for creating an intuitive, engaging, and functional user interface that guides potential customers through the solar panel savings calculator.
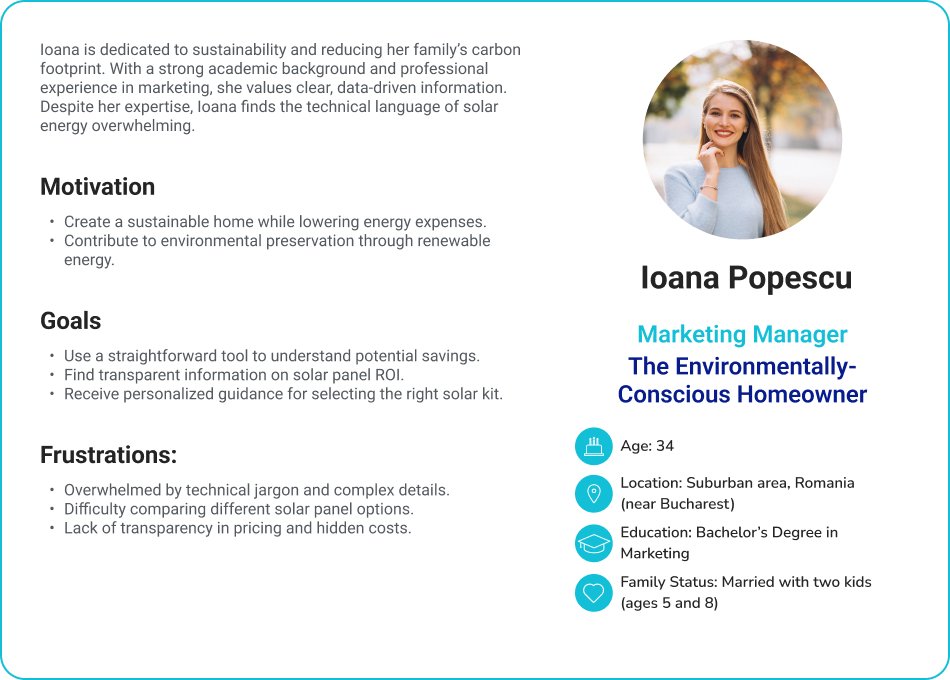
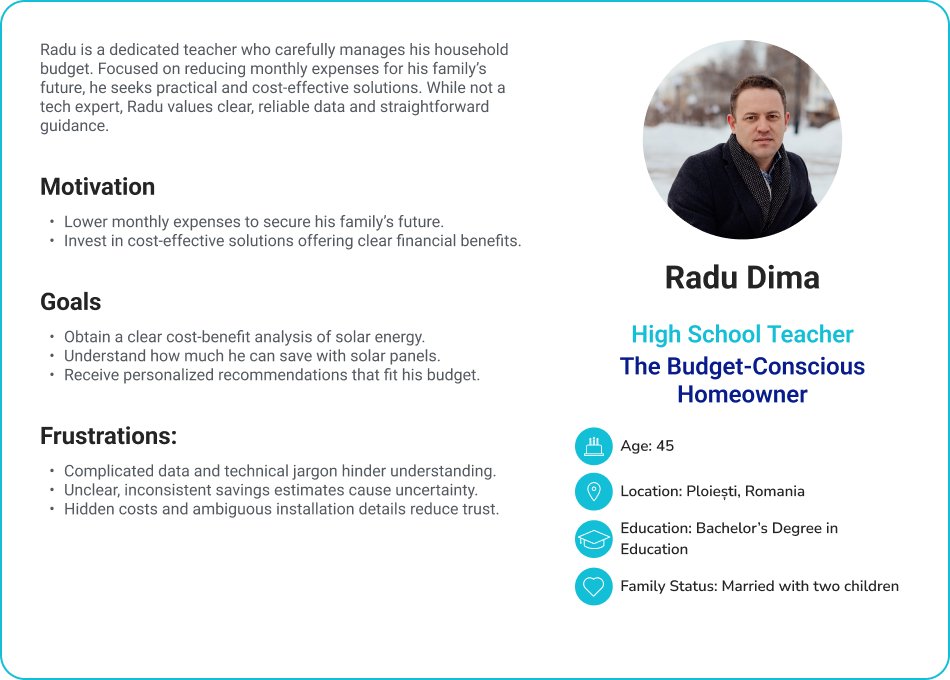
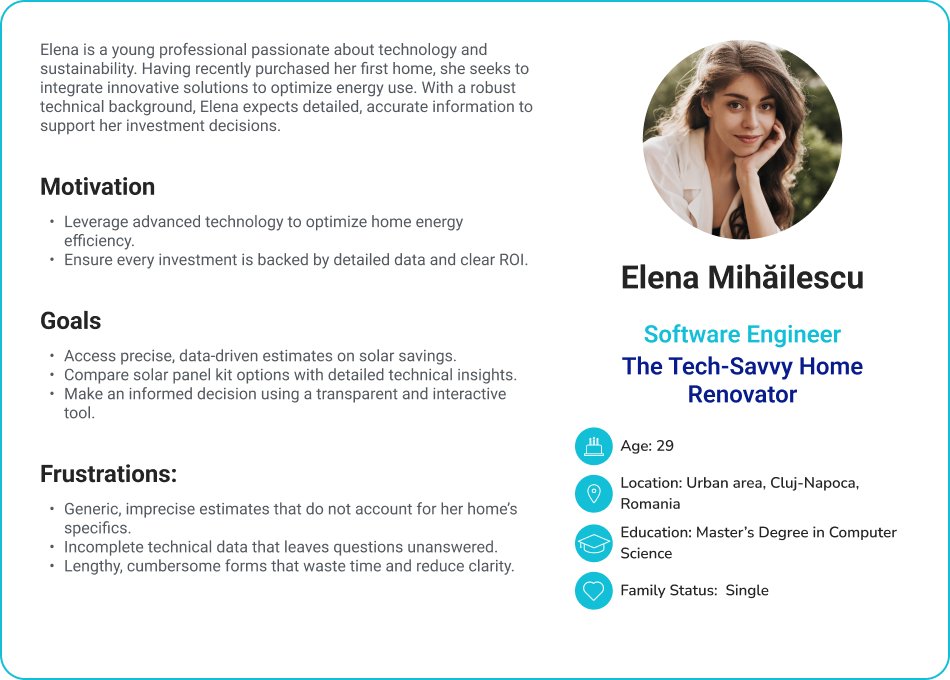
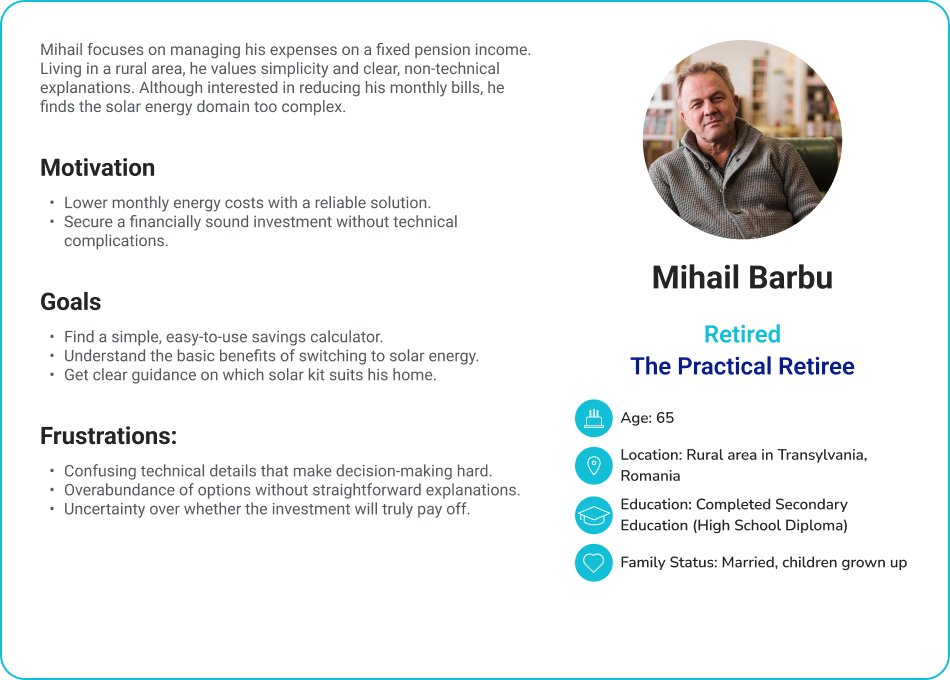
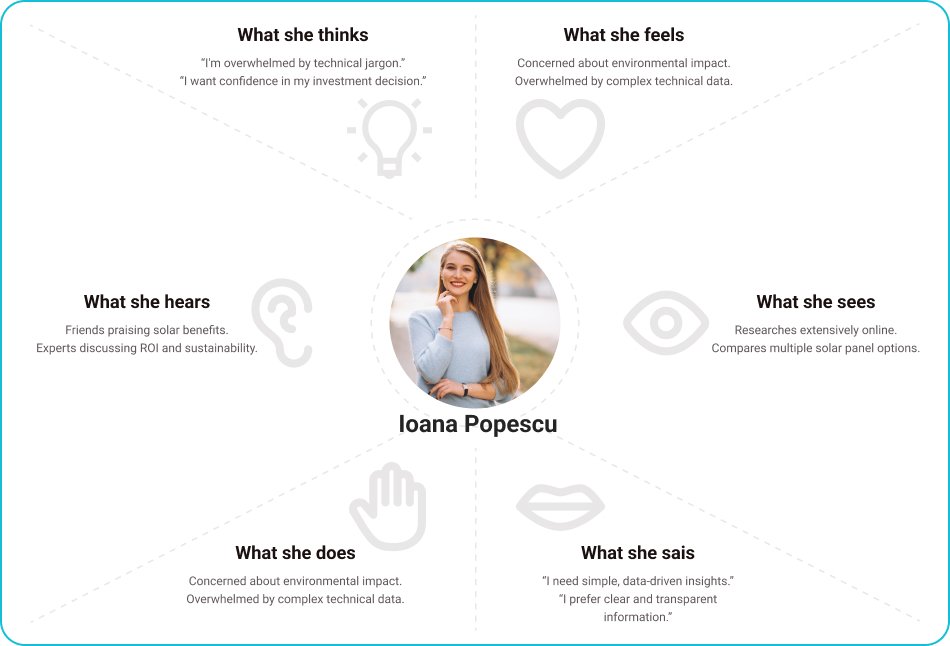
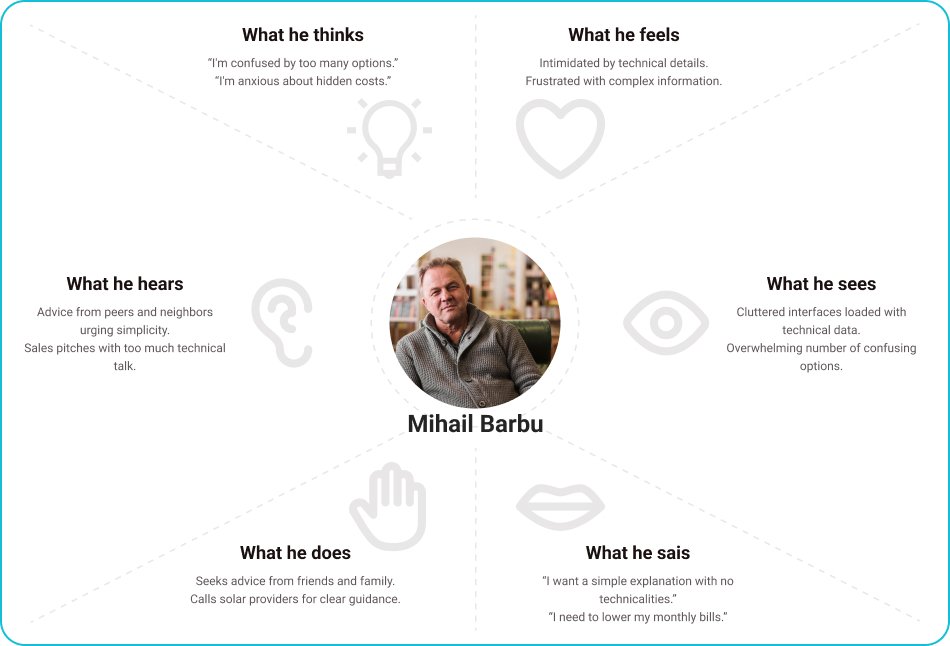
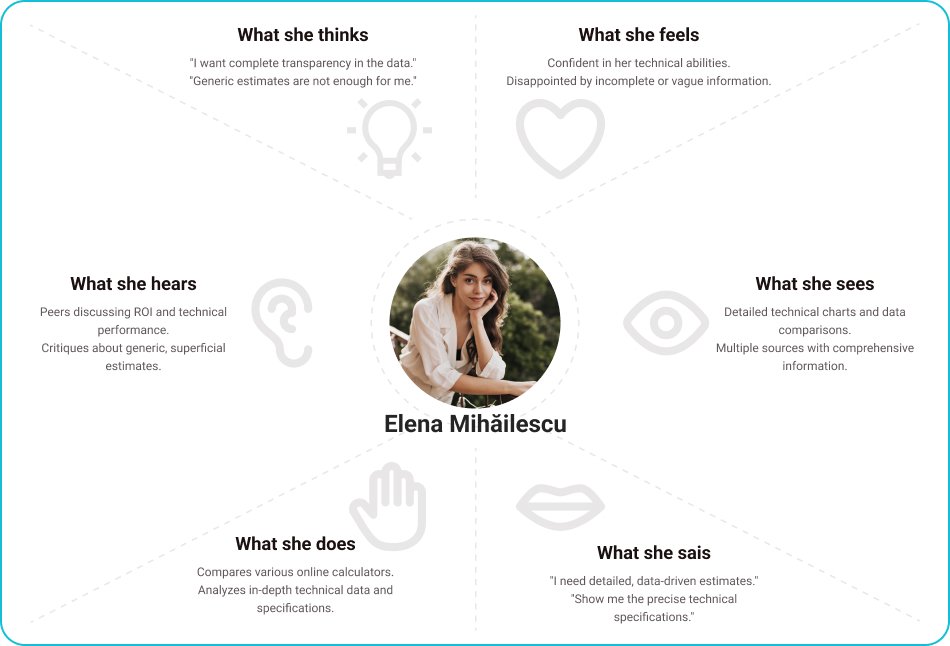
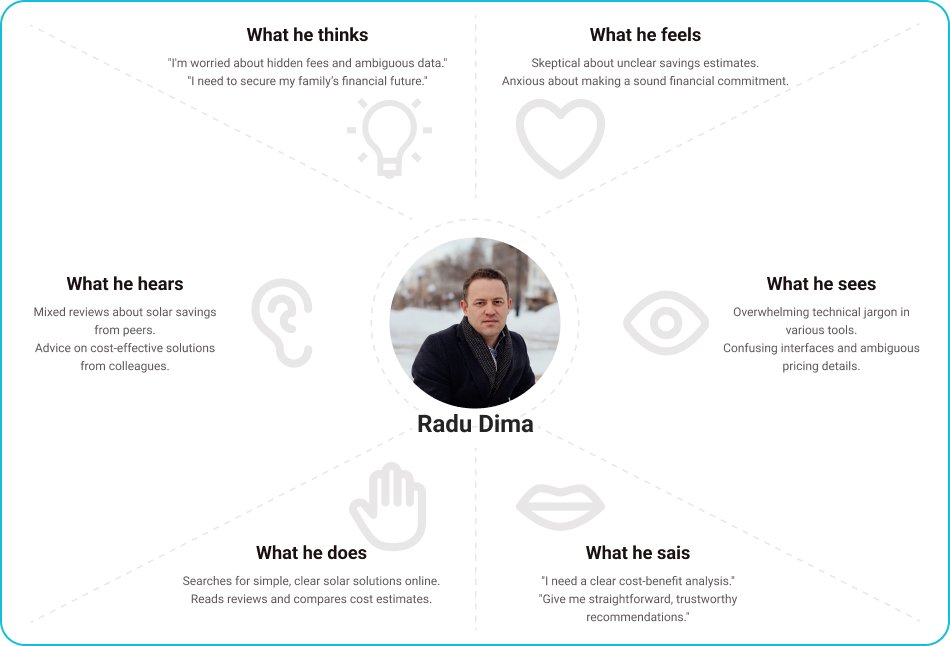
We researched other solar panel calculators on the market and identified several key features that worked well, such as clear progress indicators, simple step-by-step questions, and intuitive design. We also noted where some calculators failed by overloading users with too much information upfront or lacking visual cues that help guide users through the process. We gathered insights through surveys, interviews, analytics, and competitor analysis to understand the needs, pain points, and behaviors of both business and residential clients, guiding design decisions for a more user-centered experience.








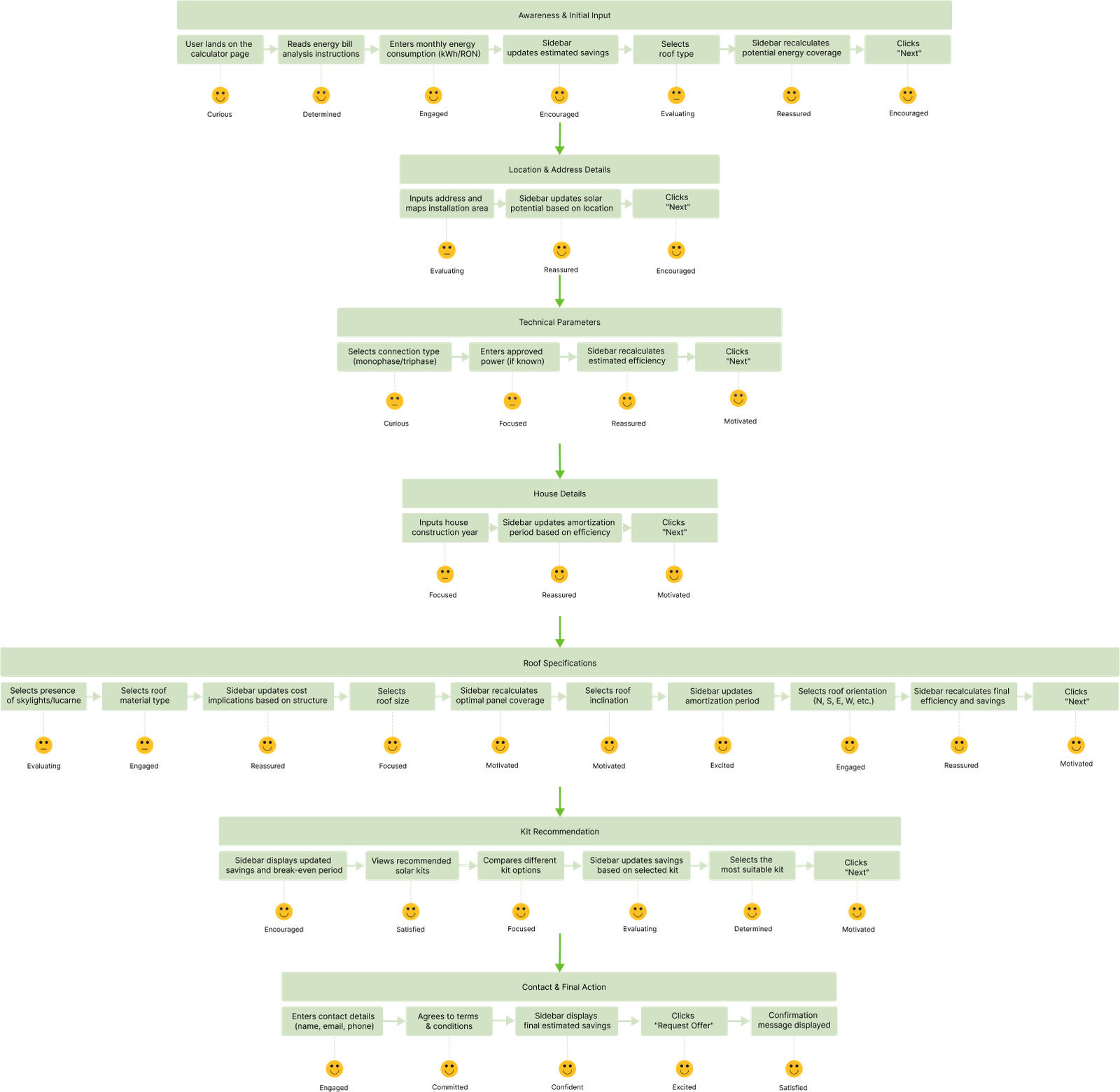
This user journey outlines the experience of a user navigating the solar panel savings calculator, highlighting key actions, decisions, and emotions at each step, ensuring a seamless, informative, and confidence-boosting path toward selecting the right solar solution.

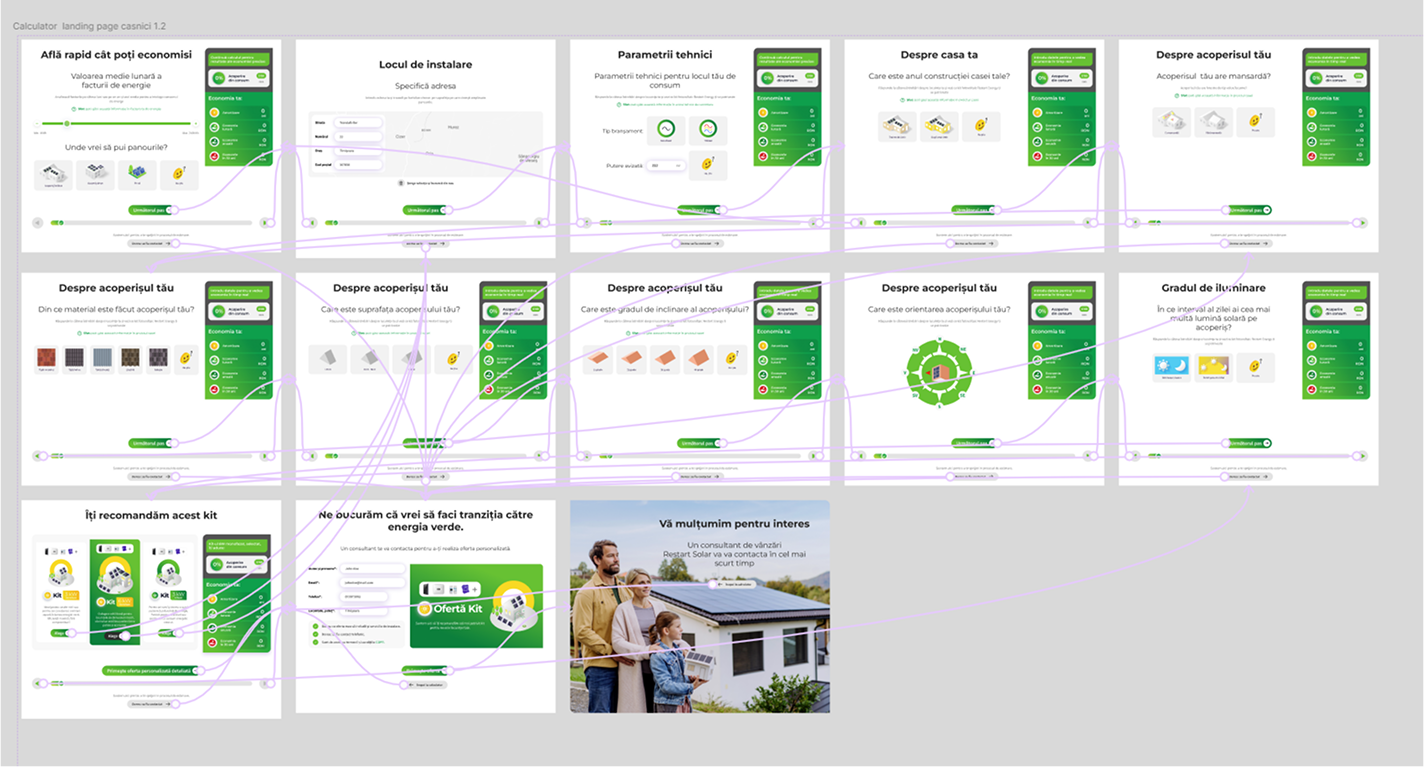
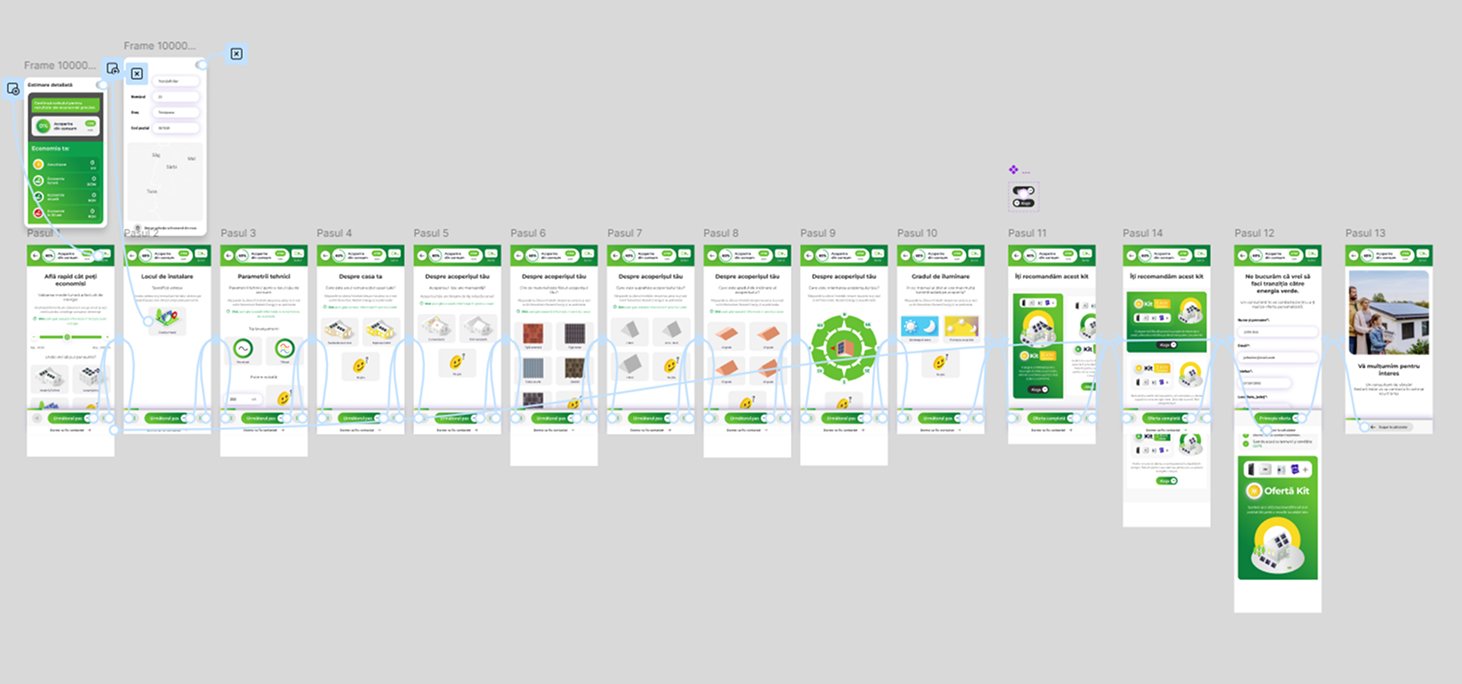
To ensure an intuitive and efficient user experience, I started by sketching paper wireframes to explore layout ideas before transitioning to digital wireframes and creating a low-fidelity prototype. This approach allowed for early feedback and iteration before moving into usability testing with stakeholders.
I drafted multiple layout variations to explore different ways the information could be structured.

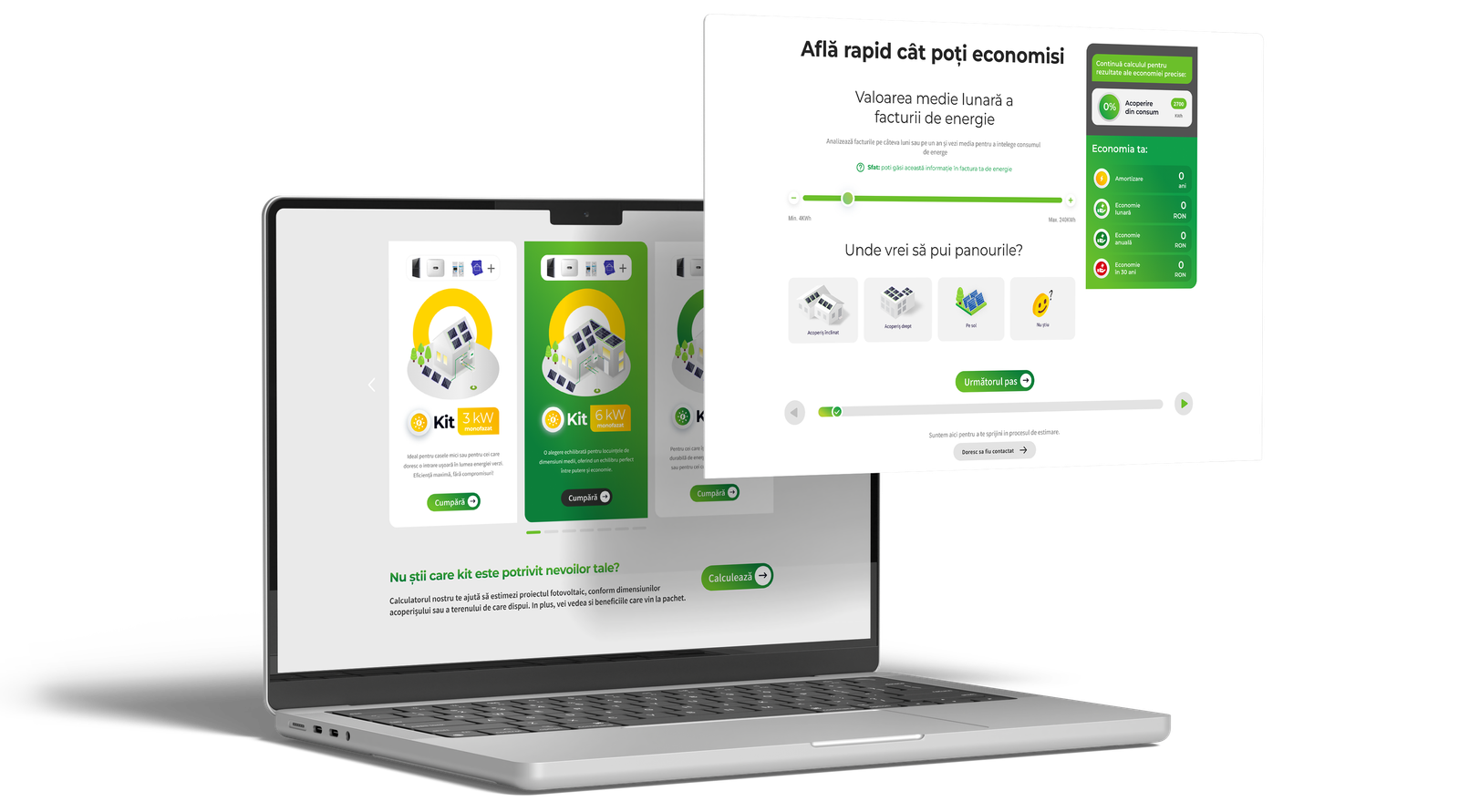
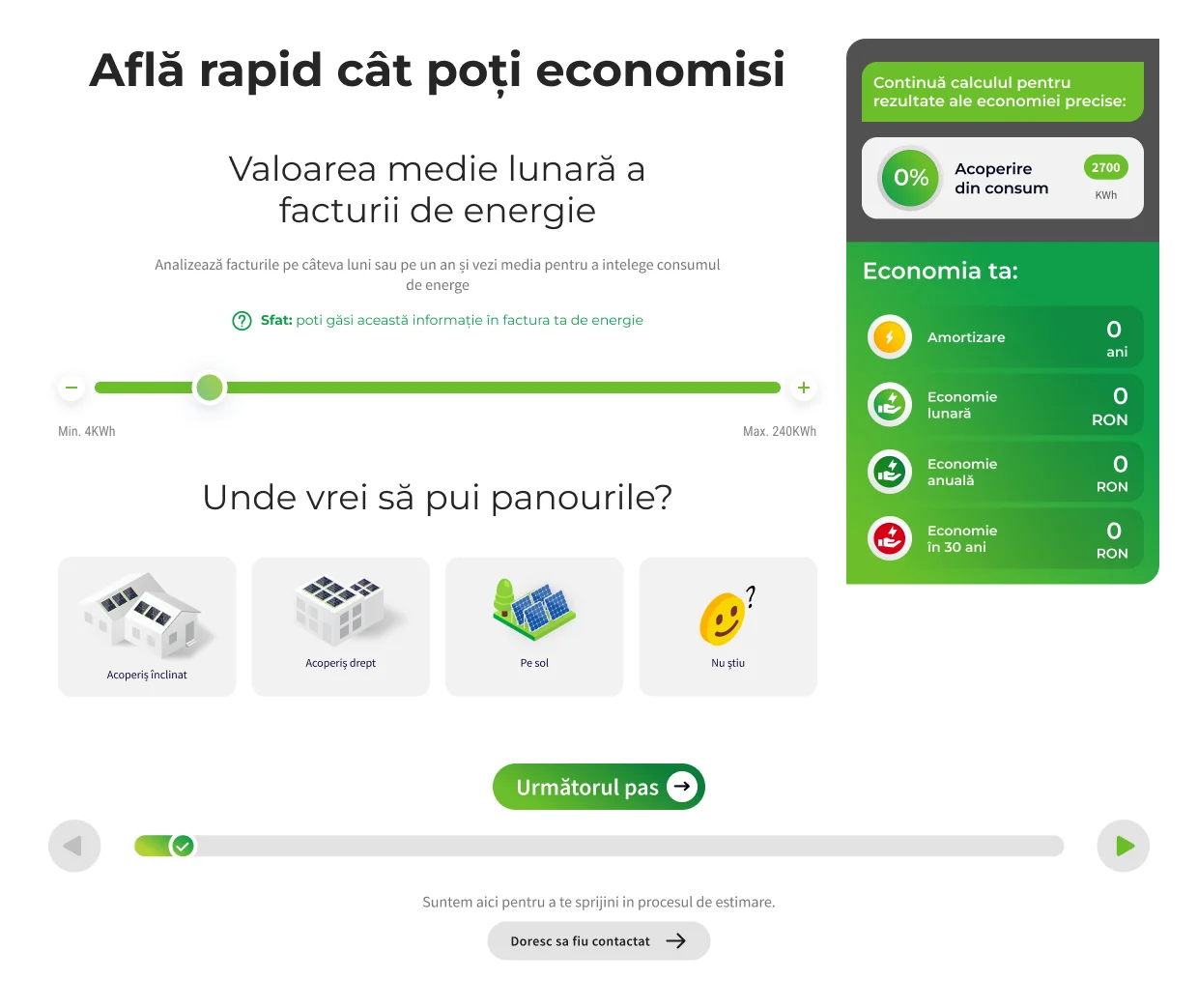
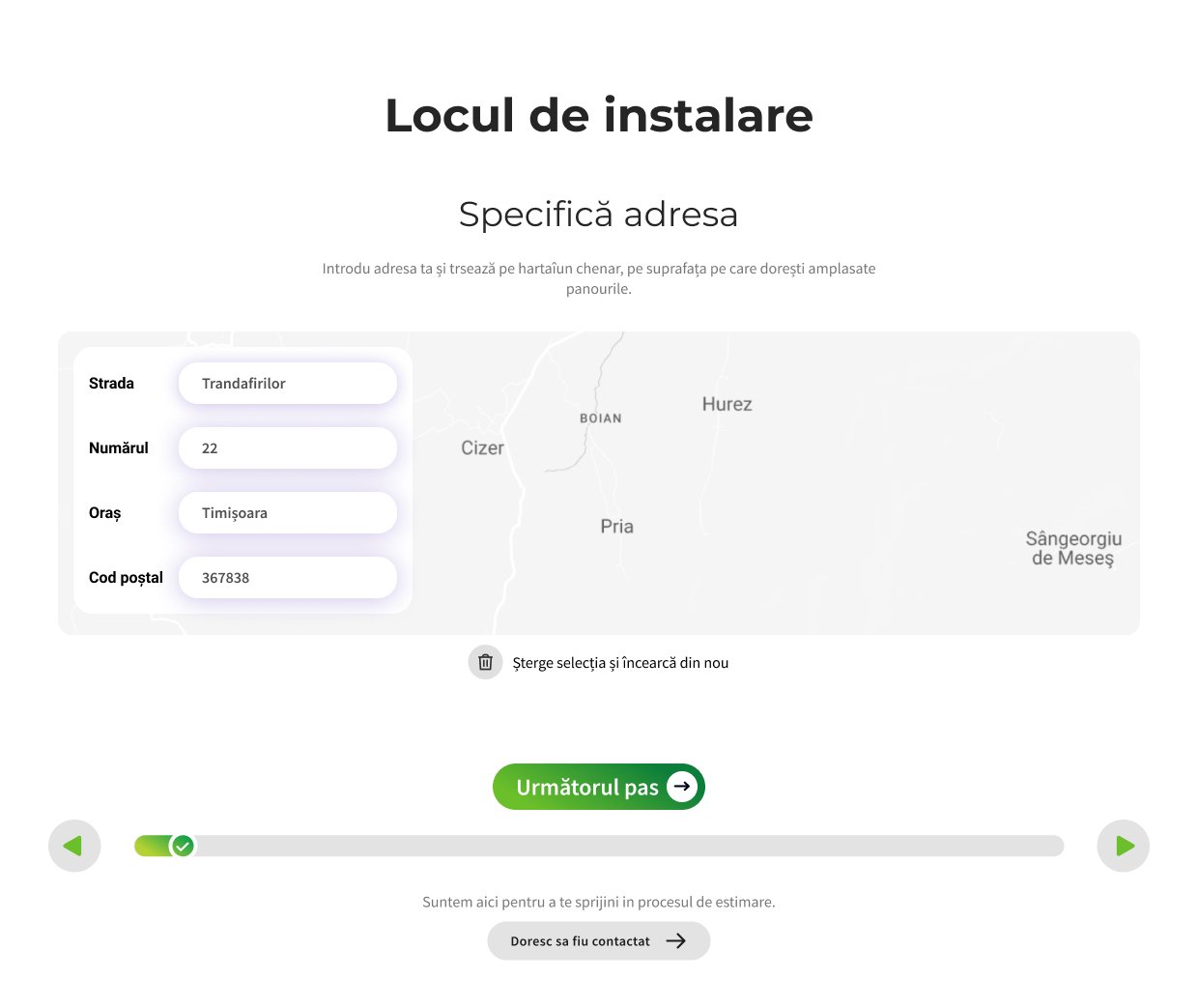
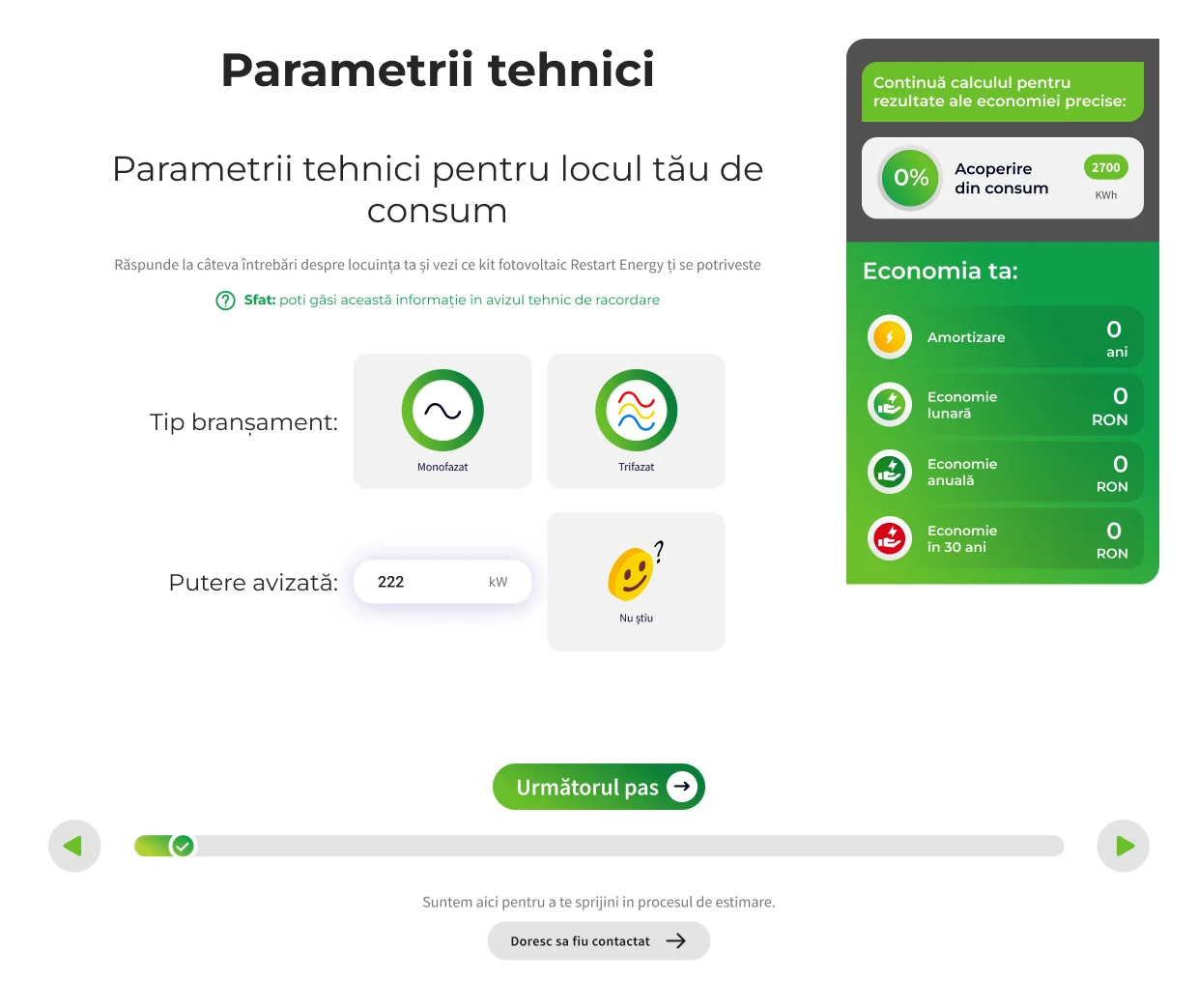
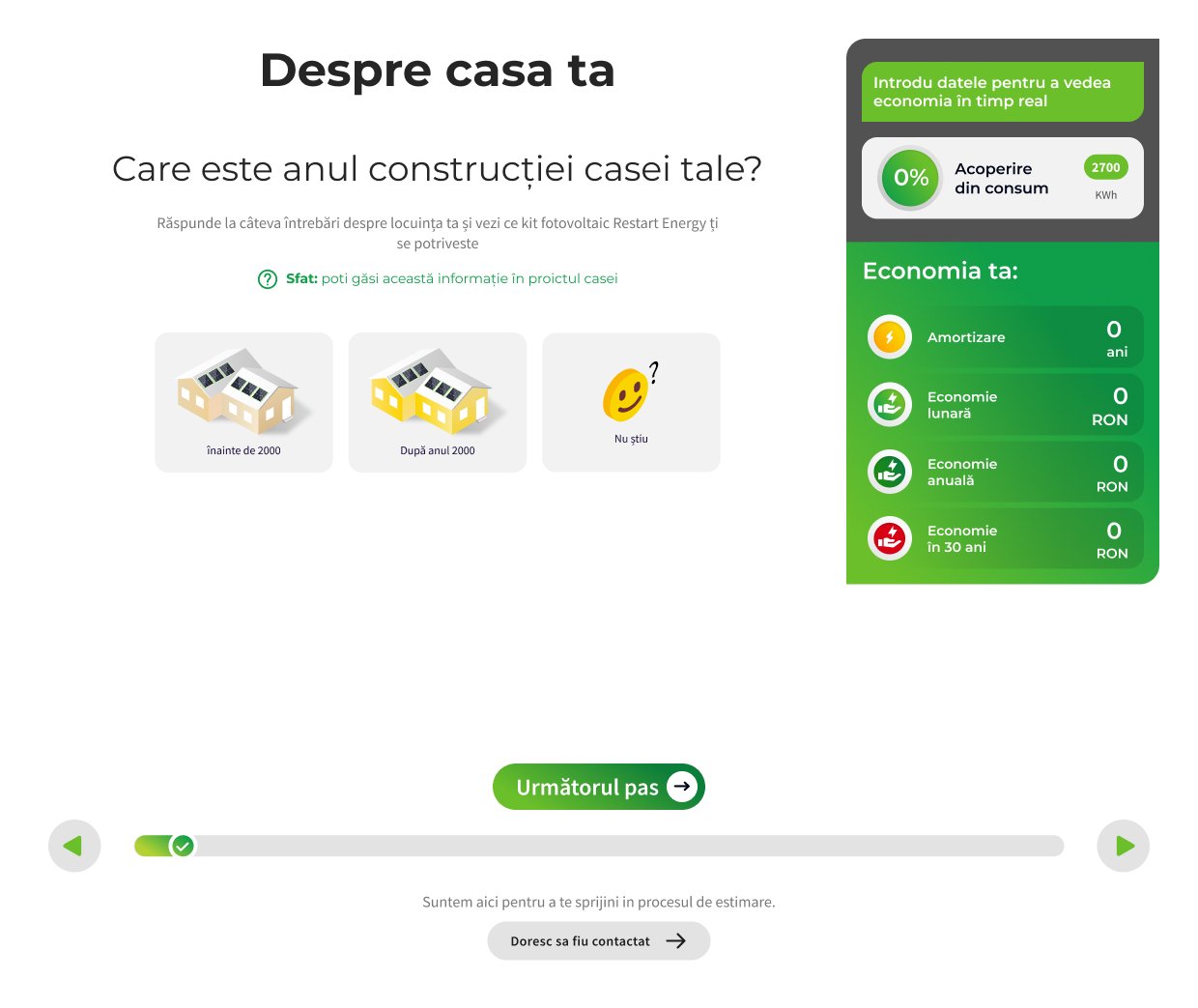
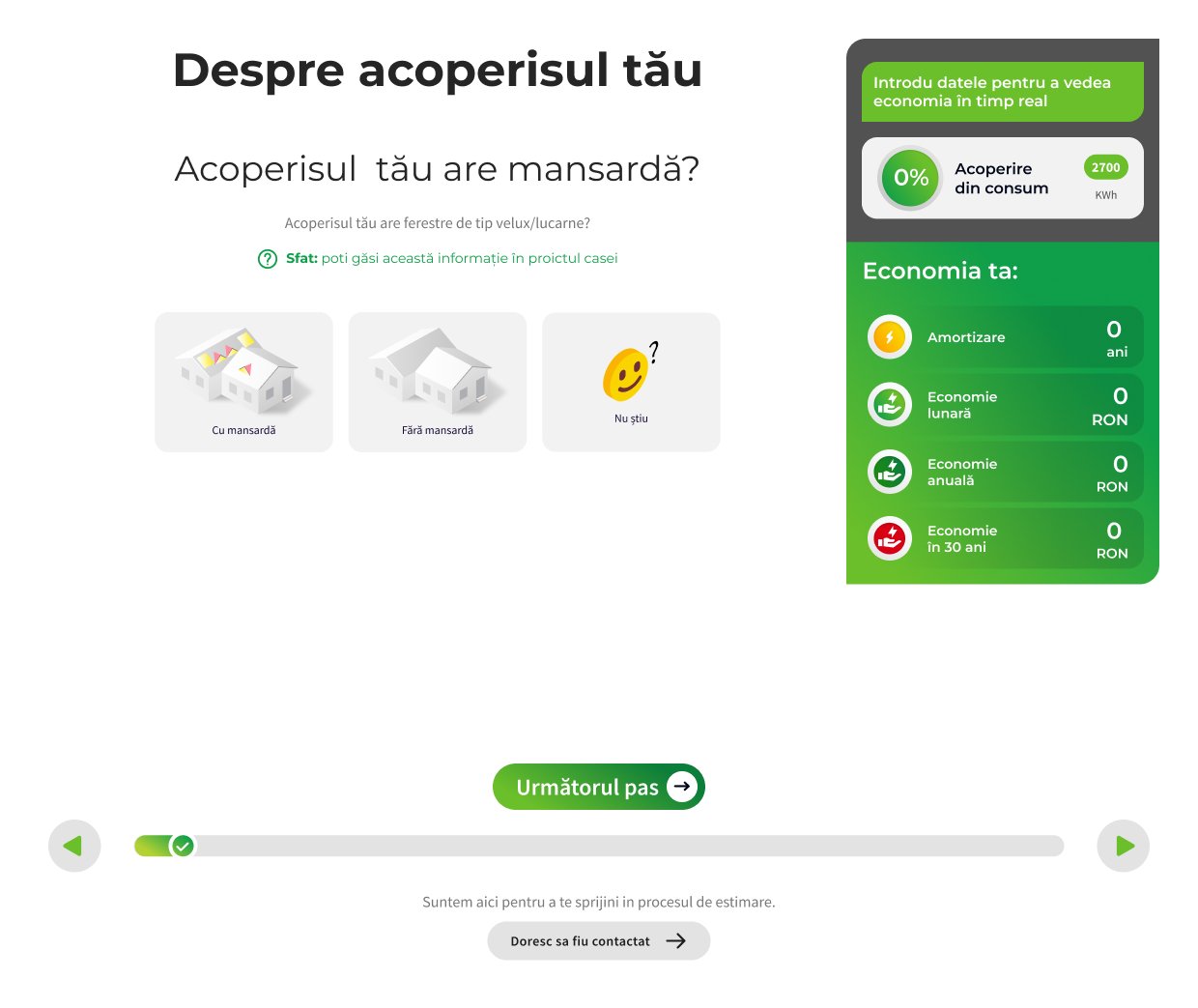
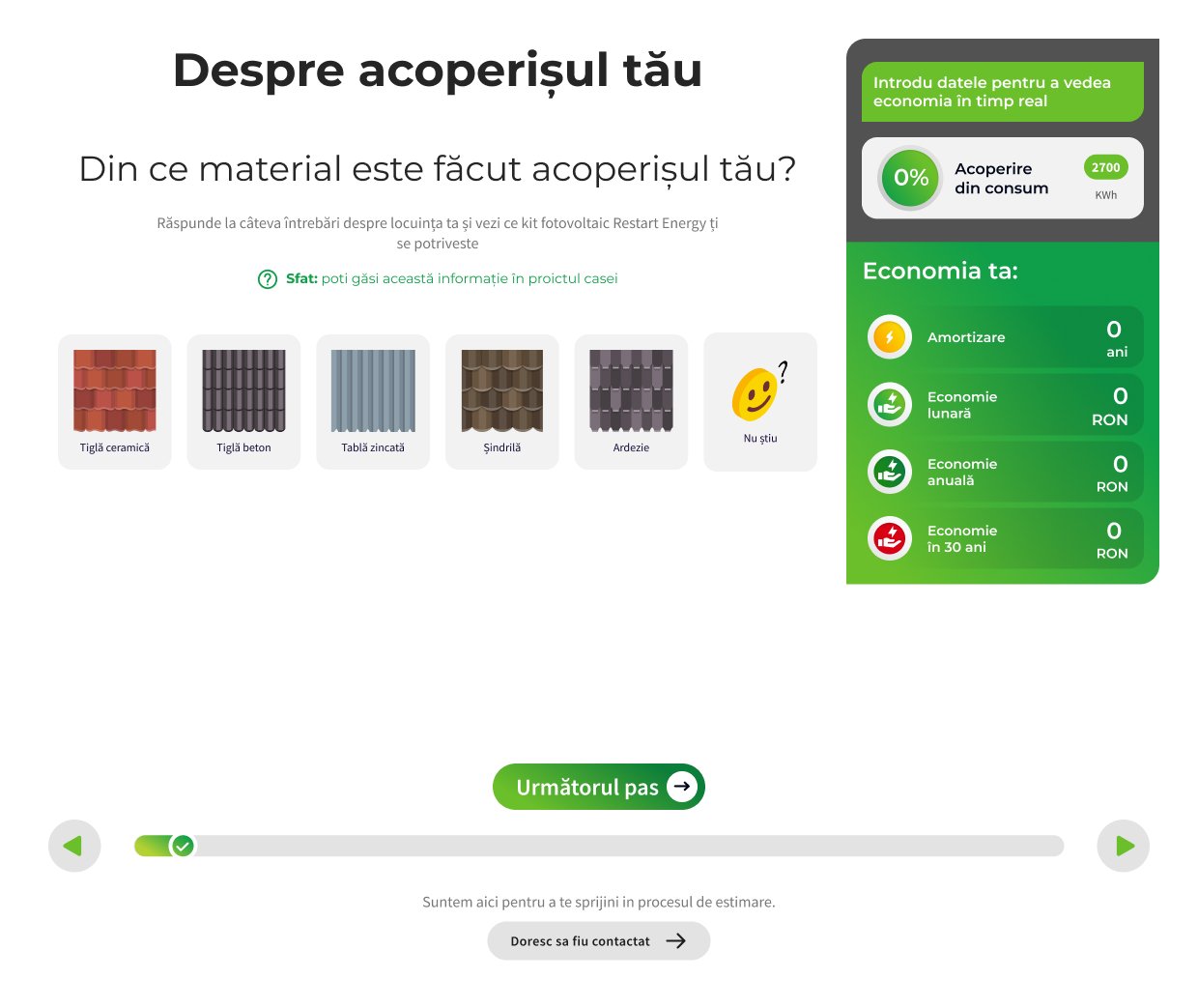
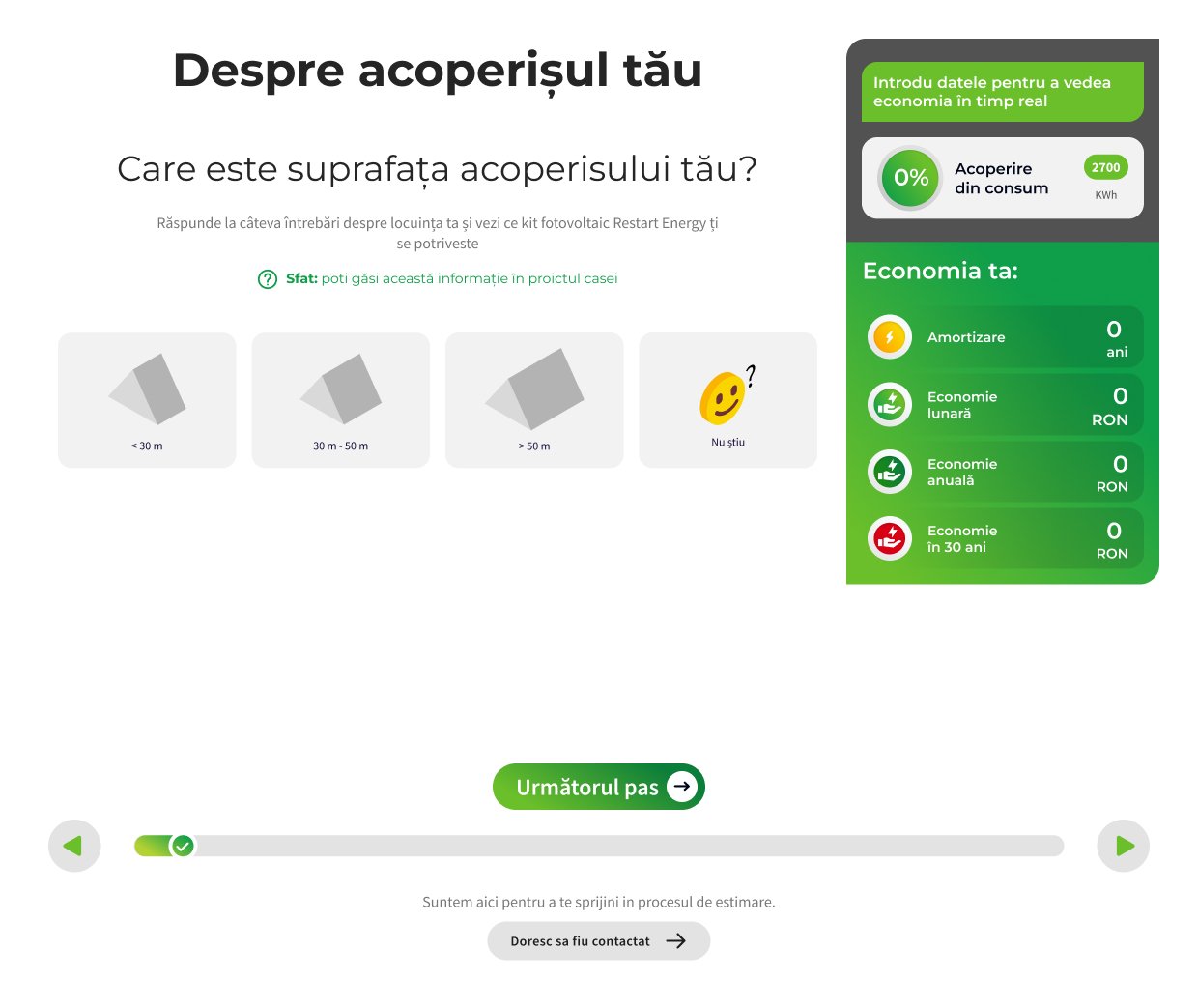
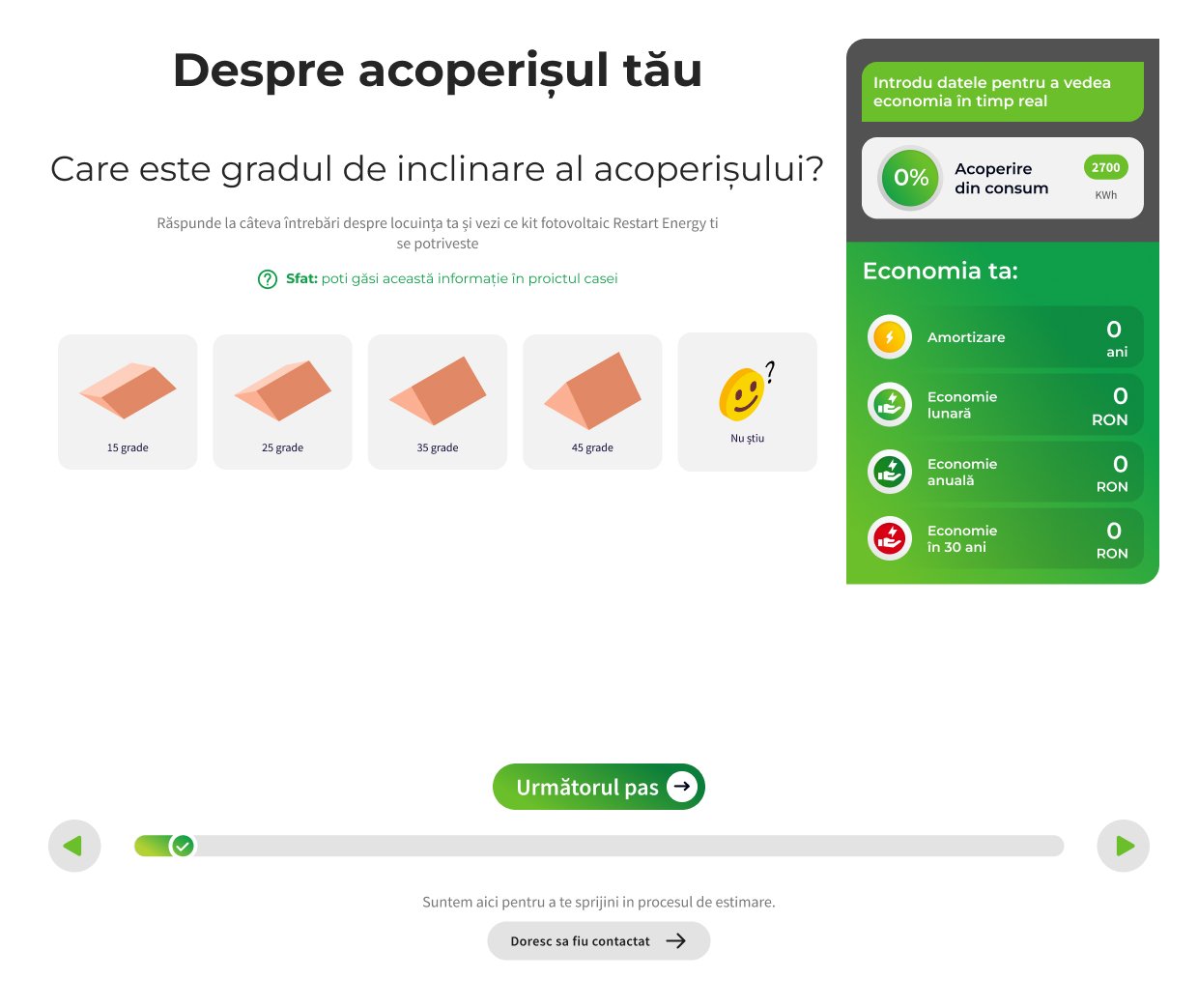
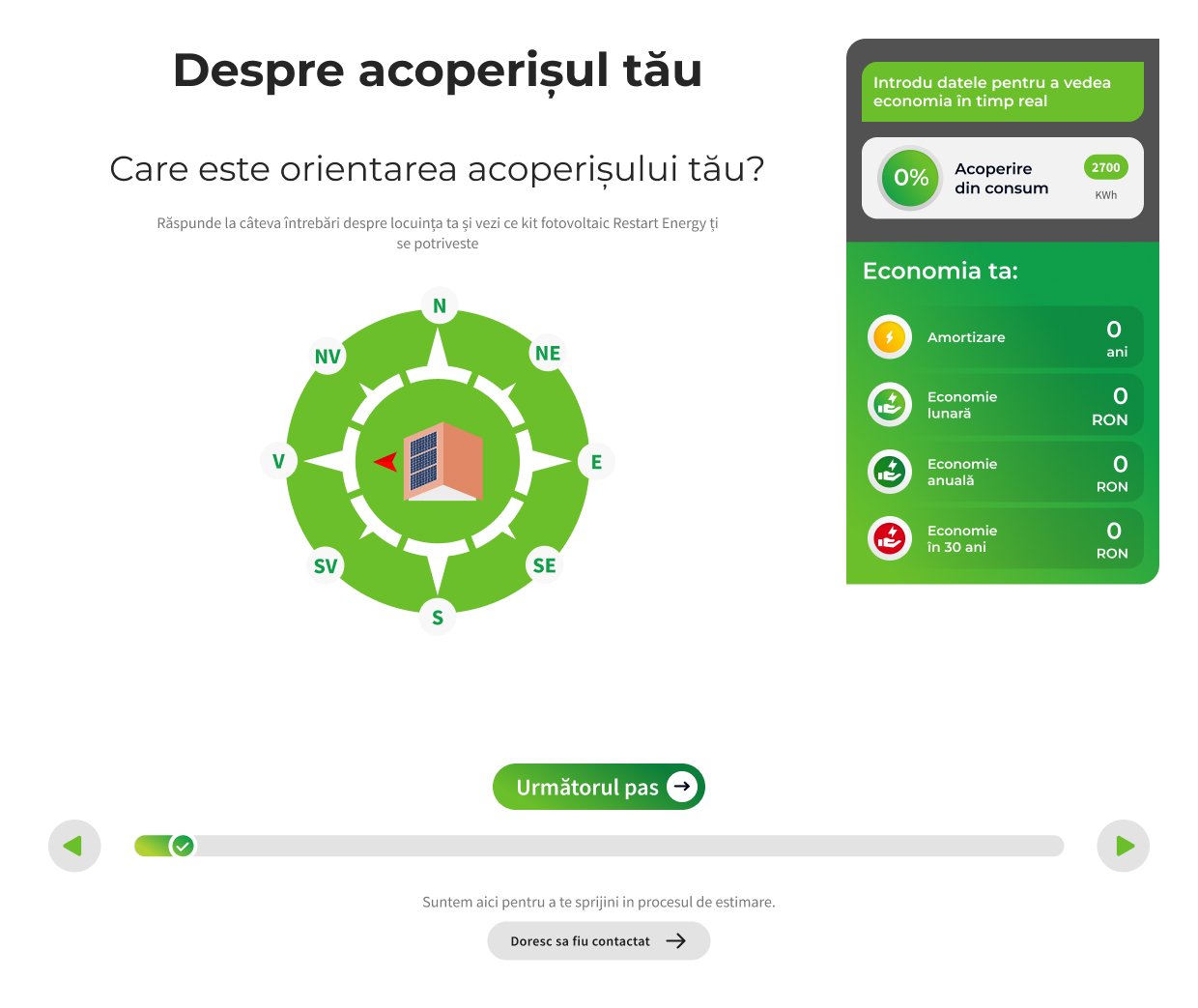
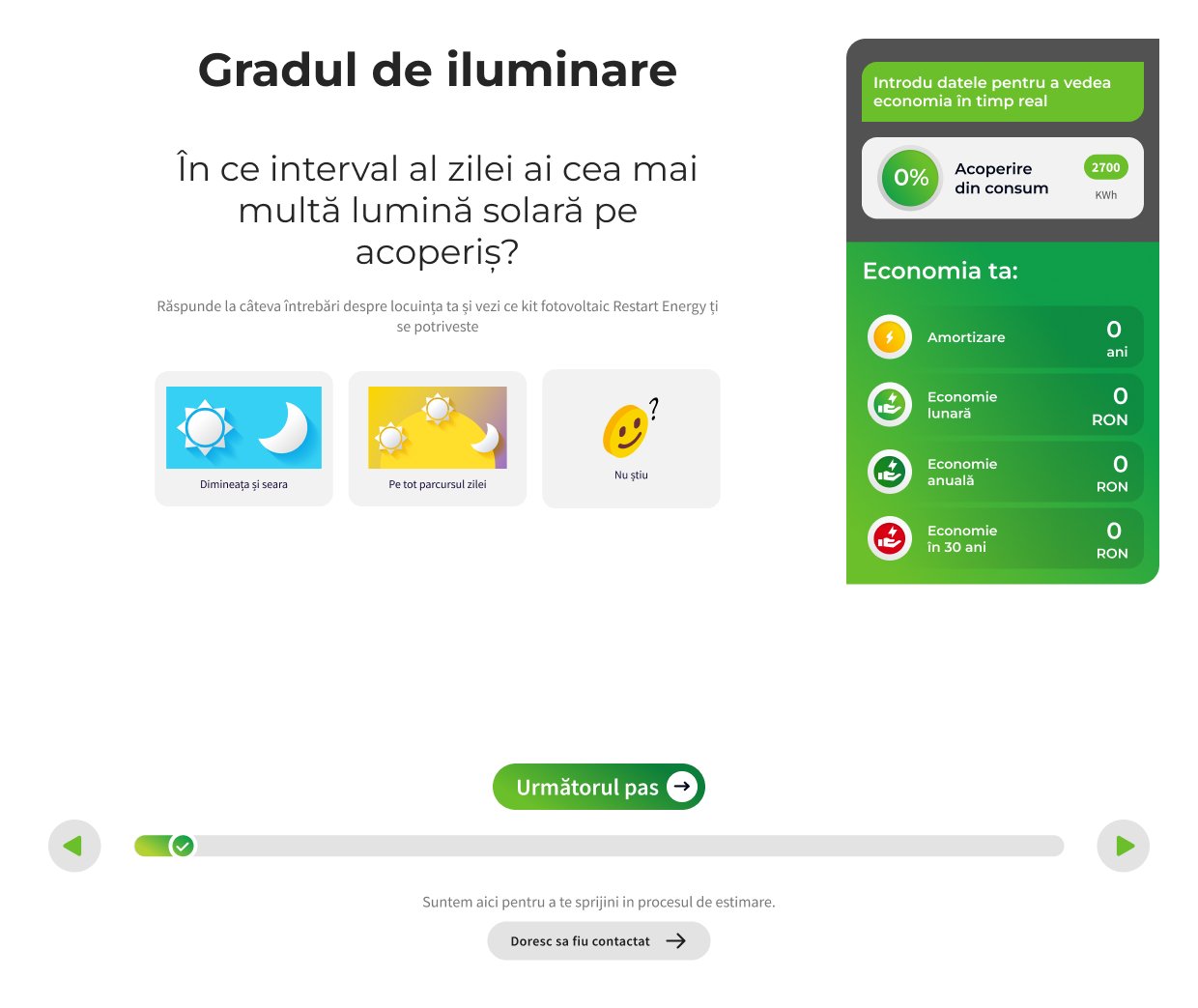
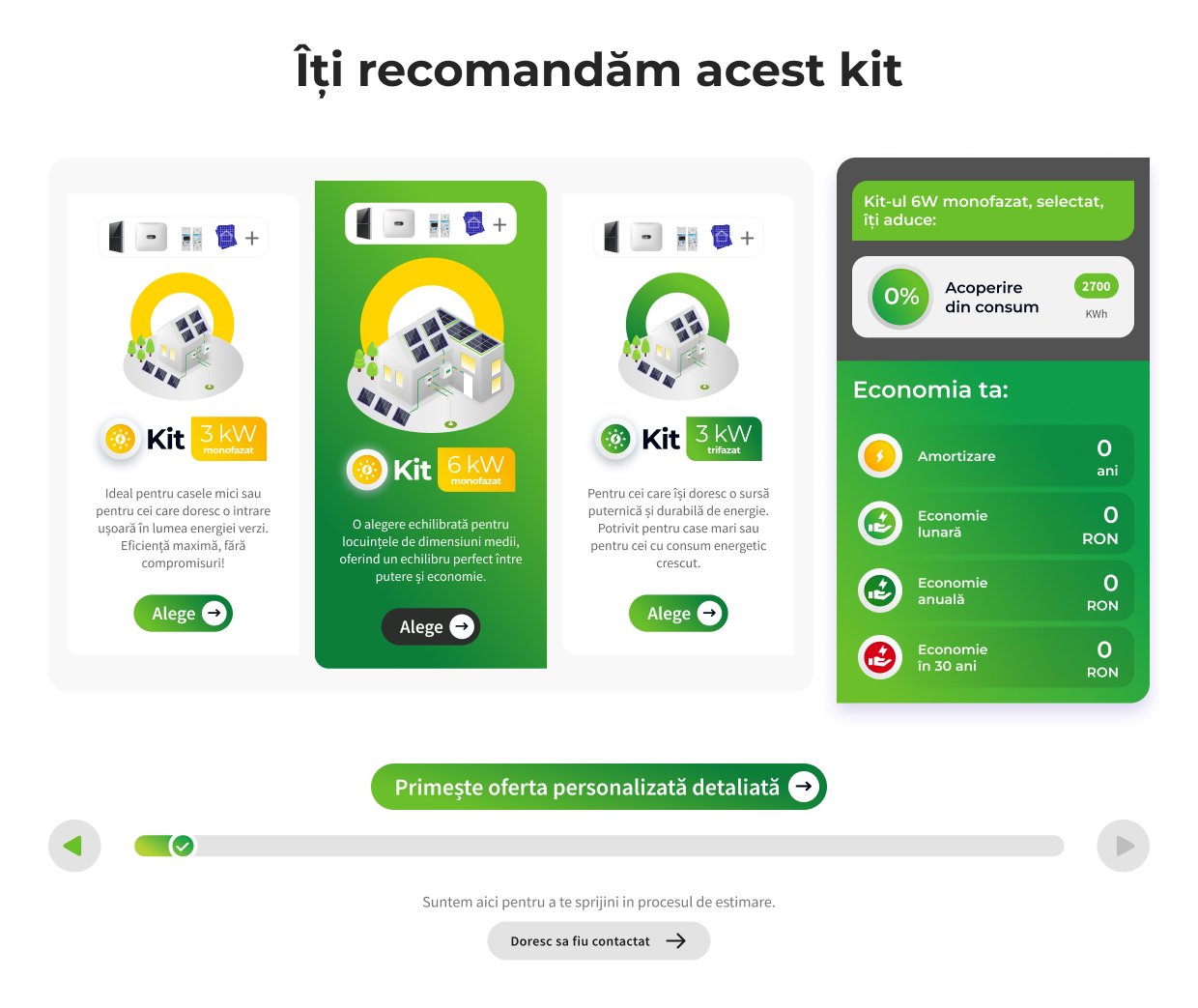
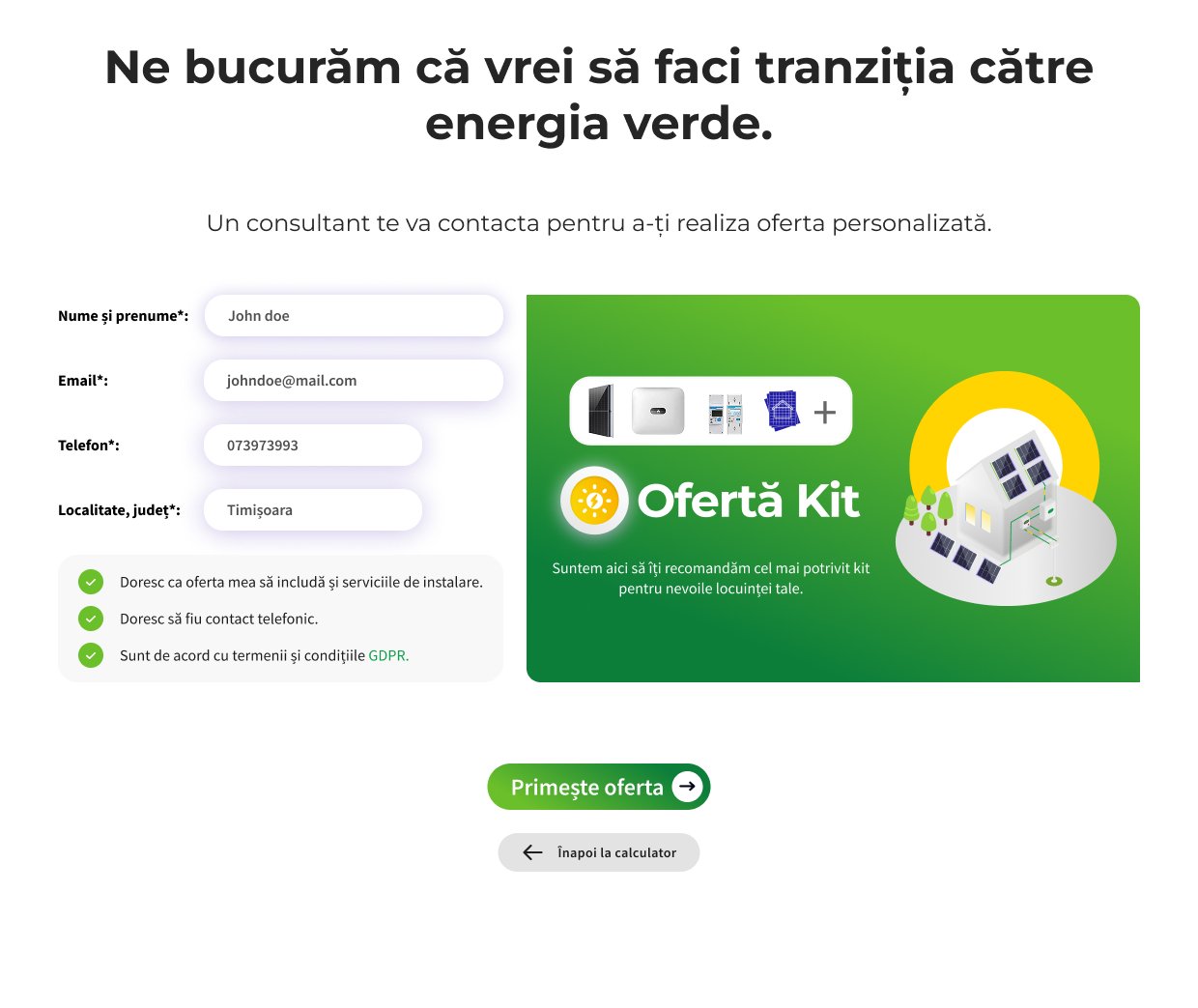
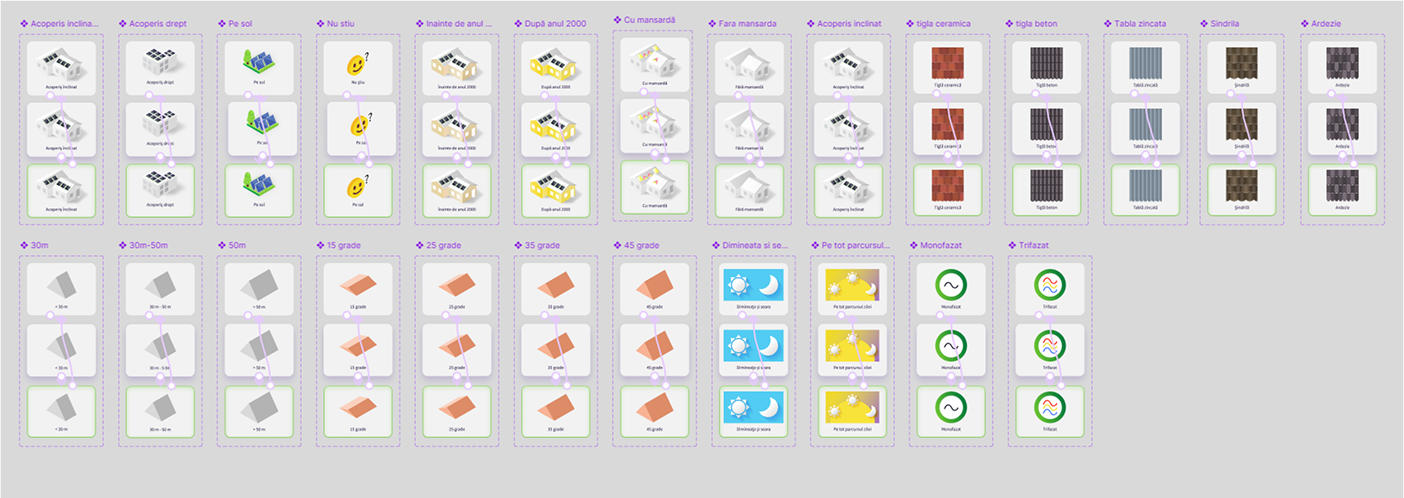
At this stage, I focused on creating a clean and intuitive visual design that balances simplicity with functionality, ensuring users can effortlessly navigate the calculator while receiving real-time feedback on their potential savings. I used green tones to symbolize sustainability and trust, according to the already established branding, paired with neutral tones for balance. I used clean, modern fonts for readability. Realistic roof images and icons corresponding to roof types, materials, and solar panel kits make the calculator engaging and informative. A step-by-step progress bar helps users understand how far along they are in the process and what to expect next.
















The redesigned calculator UI/UX has enhanced user engagement and decision-making by simplifying the solar panel selection process. The structured step-by-step flow ensures clarity, reducing confusion and making it easier for users to input their data, understand potential savings, and select the best solar kit for their needs. The real-time sidebar calculations provide instant feedback, increasing transparency and trust in the system.
A key takeaway from this project is that users need a guided, intuitive experience when exploring solar energy solutions. Complex technical details can be overwhelming, so breaking them down into structured steps and providing immediate visual feedback significantly improves usability. Additionally, integrating decision-support tools, such as dynamic cost savings and payback period calculations, empowers users to make informed choices with confidence.
Conduct usability testing to identify any friction points and further refine the calculator’s interaction flow.
Continuously gather user feedback through surveys and analytics to drive future enhancements and feature expansions.